
发布时间:2021-08-06 11: 38: 11
我们在MindManager中绘制思维导图时,为了使导图的视觉感官变得更好,常常会设计导图文本框的颜色和样式。而执行这些操作都离不开格式工具。今天,我就带大家来了解一下格式工具的常见使用方法。
软件版本及系统:MindManager Windows 21;Windows10系统
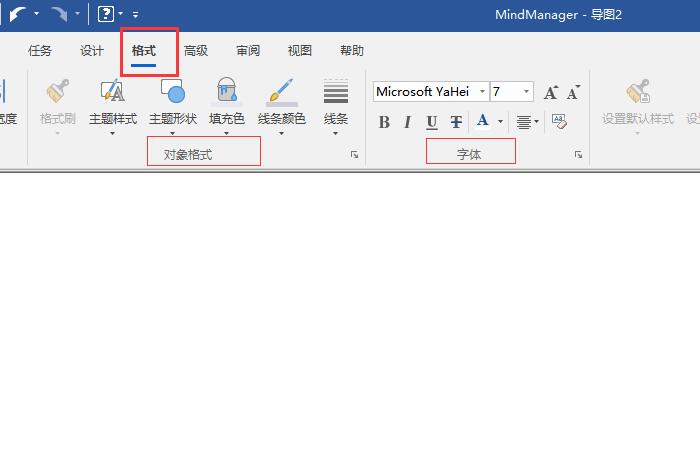
首先,我们定位到格式工具,其中经常使用的命令包括对象格式设置和字体设置。

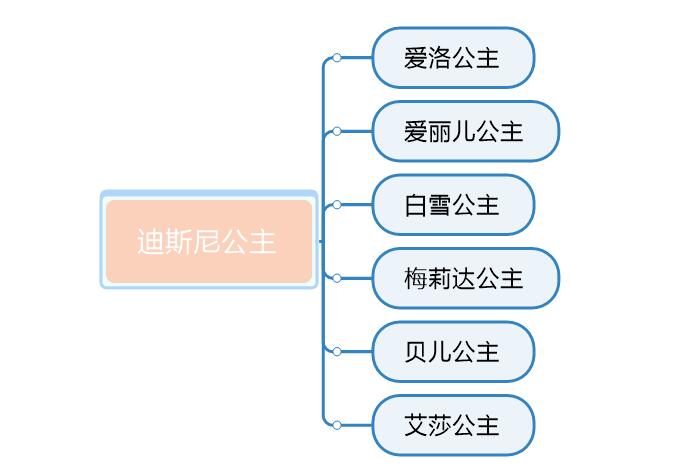
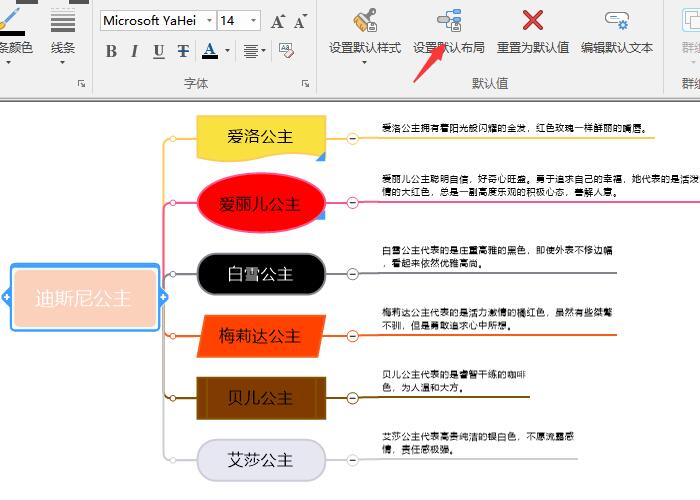
为了更好地向大家演示,我制作了一张有关于迪斯尼公主的思维导图。

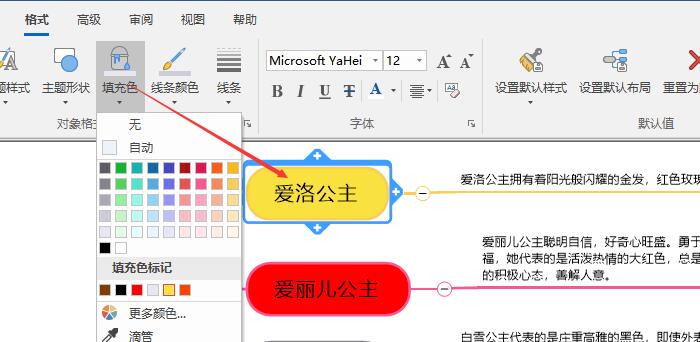
众所周知,不同的公主都有不同的代表色,就像爱洛公主是代表金色,而爱丽儿公主代表着红色。因此,我们点击填充色命令,为爱洛公主的文本框添加金色,爱丽儿公主添加红色。

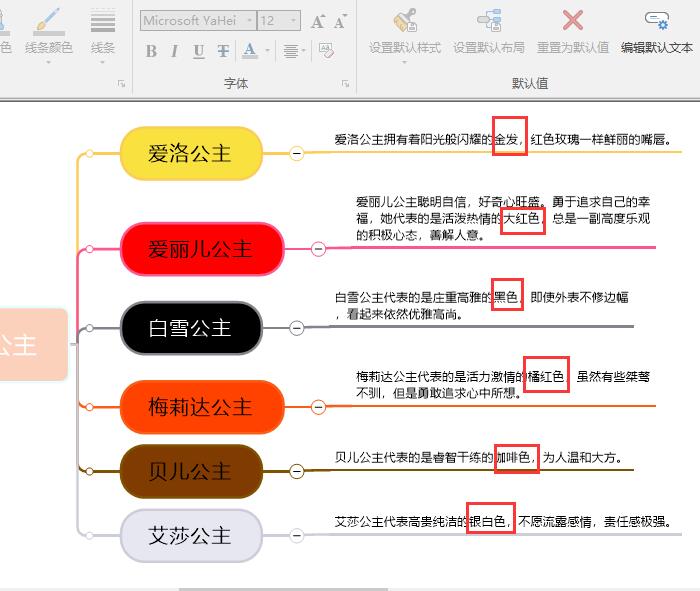
针对这六位公主不同的代表色,我们为其填充了不同的色彩。白雪公主是黑色,梅莉达公主是橙色,贝儿公主是咖啡色,而艾莎公主则是银白色。

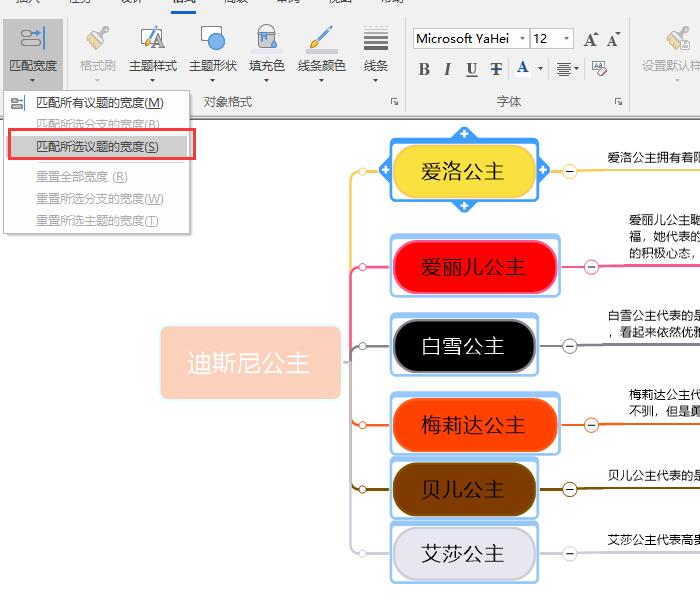
下面,为了使思维导图显得更加规整,我们点击匹配宽度中的匹配所选议题的宽度,这样就能统一各个文本框的长短。

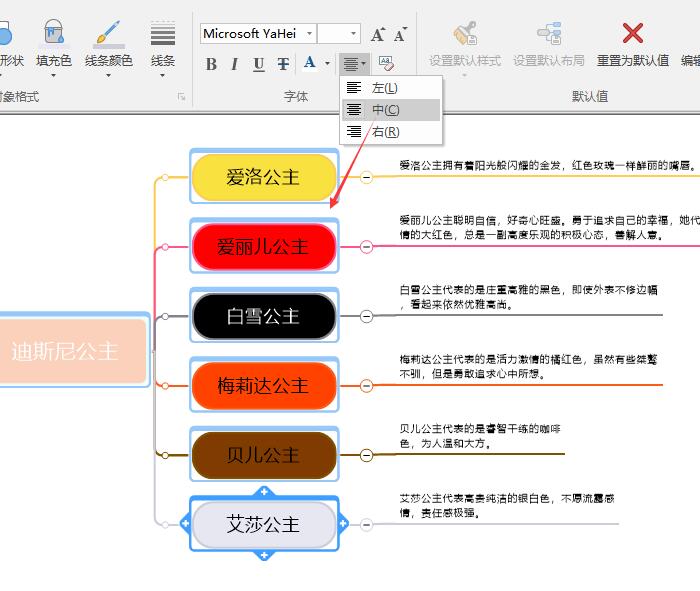
然后再点击字体设置的居中命令,那么整体的排列方式就调整好了。

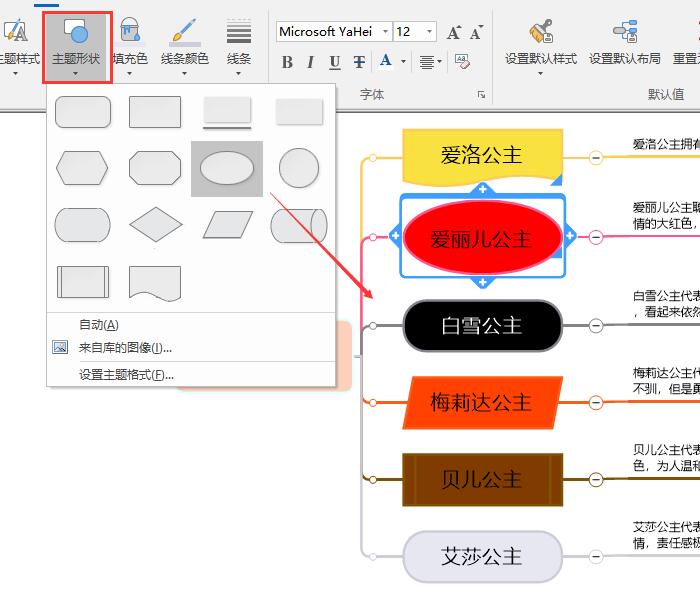
除此之外,我们还能调整文本框的形状。点击主题形状命令,就可以自由地选择文本框的样式。

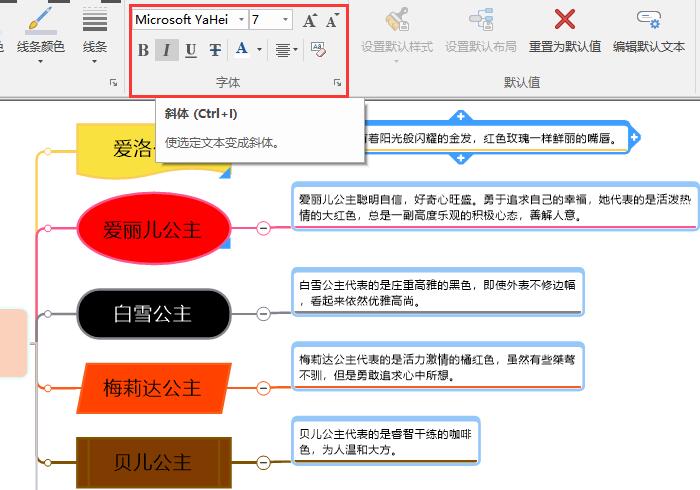
字体设置的命令中,还包含常规的字体样式、字号、加粗、倾斜和下划线等设置,大家可以根据思维导图的风格选择各自合适的样式。

当然,如果大家想节省时间,也可以点击右边的设置默认布局,那么思维导图就会变成系统默认下的样式了。

以上,就是MindManager中格式工具的常见使用方法了。通过对文本框的色彩和样式进行调节,不仅能够为思维导图增添一份美,同时也可以作为一种标记的方式,将需要重点记忆的地方用不同的颜色标注出来,这样更加有助于大家去理解和观看。
作者:吴朗
展开阅读全文
︾