
发布时间:2021-08-02 14: 08: 06
思维导图运用在不同的场景下,就需要不同的版式和形态。MindManager中的设计功能,可以根据用户的使用需求和个人喜好来调整导图的样式。今天,我就带大家来了解一下,设计功能的具体使用方法。
软件版本及系统:MindManager Windows 21;Windows10系统
一、地图布局
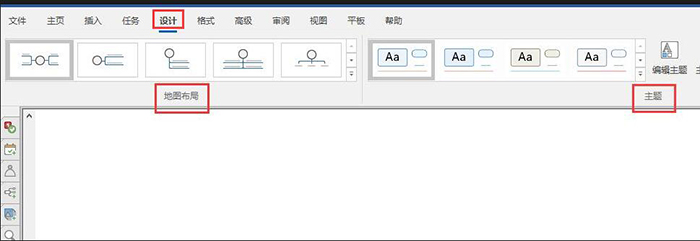
在MindManager的菜单栏中,我们能看到设计的字样,点击设计按钮,会出现地图布局和主题两大内容。

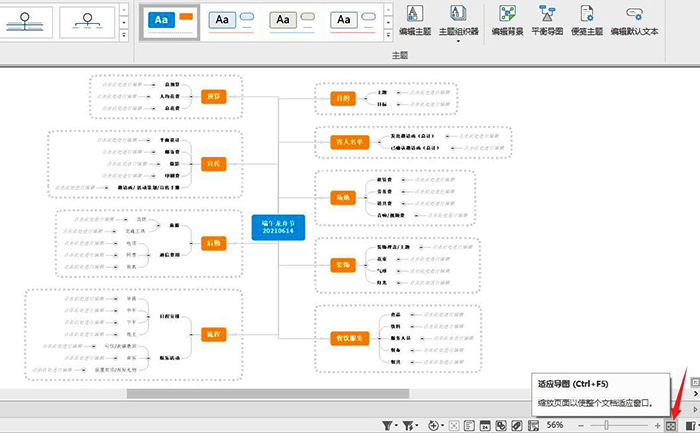
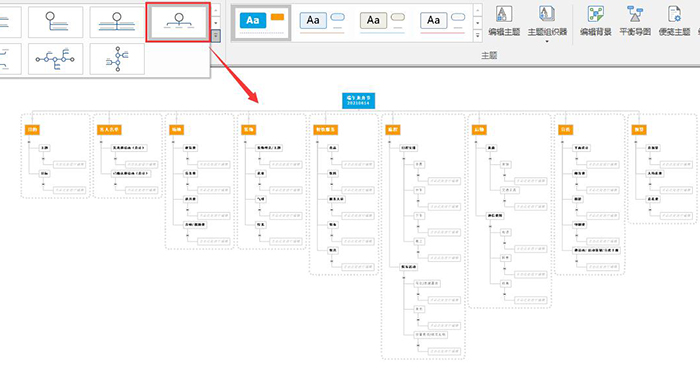
为了方便演示,这里我打开了一个思维导图的案例。导入后,可以点击箭头所指的按钮或快捷键Ctrl+F5,使思维导图全部展现出来。

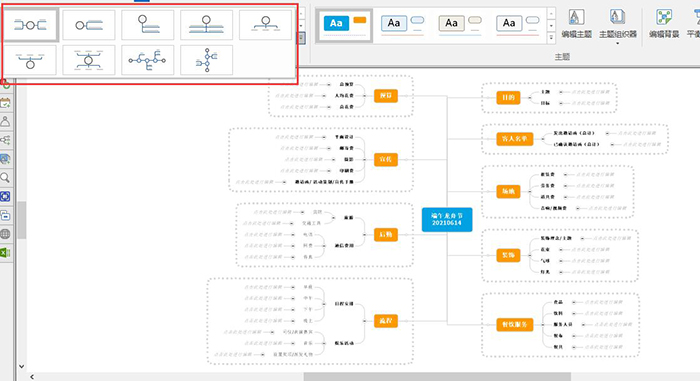
第一部分内容是地图布局,也就是思维导图的框架样式。点击下拉栏,会显示出多种框架。

不同的地图布局会展现出不同的效果,也适用于不同的使用环境。就比如下图使用的布局样式,文本以时间轴的方式展开,非常适合历史、发展史之类的思维导图。

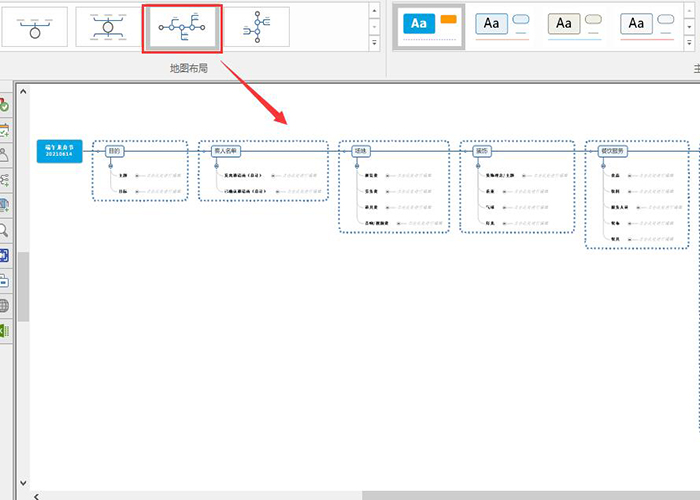
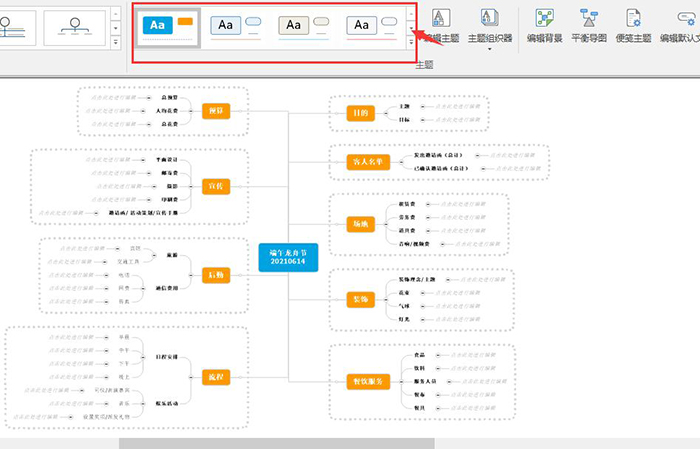
第二种样式是属于归纳总结类,呈现出总分的状态,很适合知识的梳理和书籍的拆解。当然,不同的样式都具有各自的风格,大家可以根据具体的使用情况进行选择。

二、主题编辑
第二部分是主题的选择。点击框选处,可以调出软件默认的主题样式。

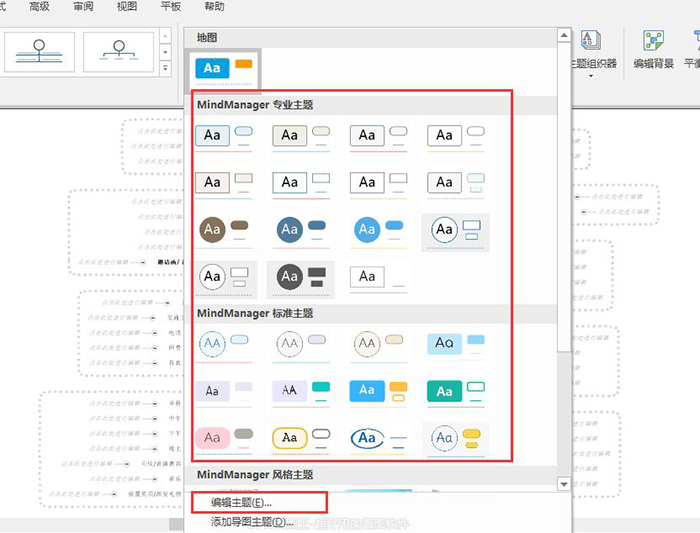
在下拉菜单中,有多种主题样式可供选择,包含专业主题类和标准主题类。

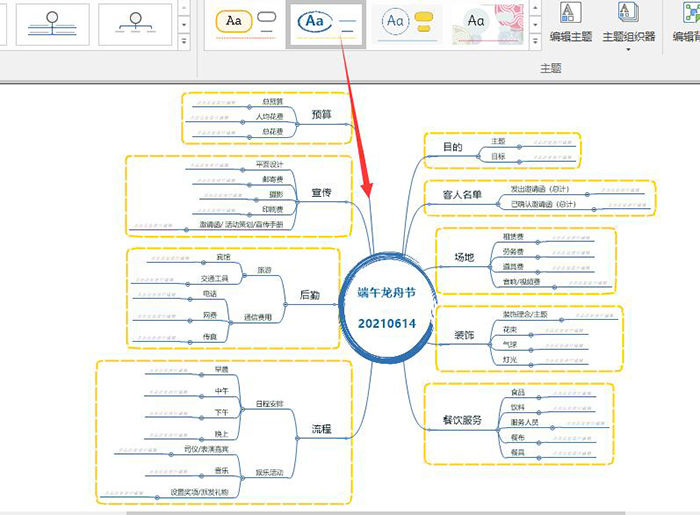
这里我随机选择一款主题样式,大家能够看到,中心标题的线框和字体都发生了变化。

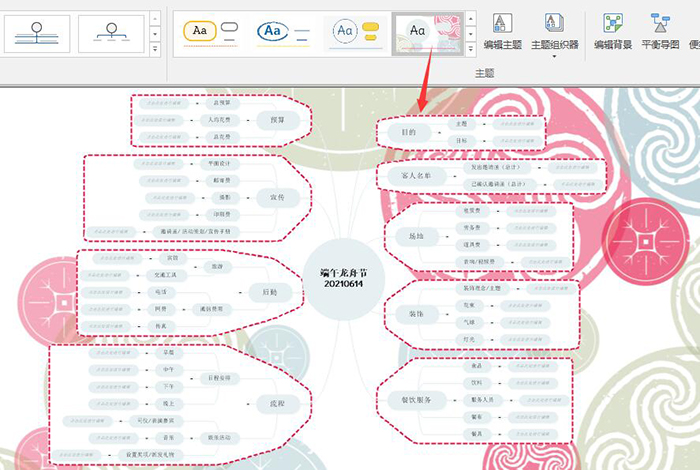
我重新选择一款主题,可以看到,导图还自动添加了背景图片。

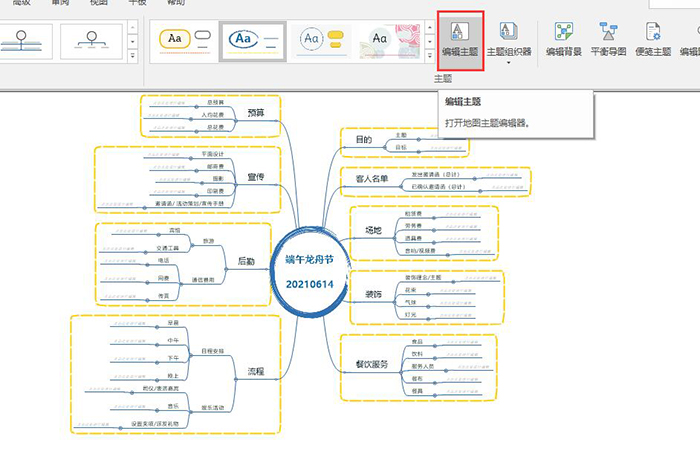
如果在默认的主题样式中没有找到合适的,我们可以点击右边的编辑主题,对主题进行自定义。

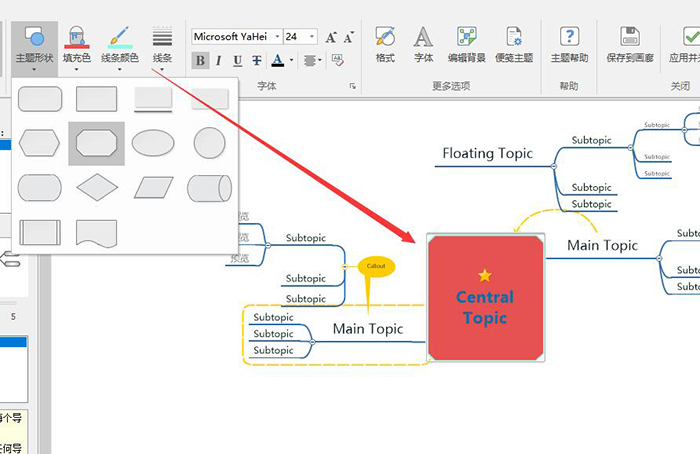
在弹出的编辑主题窗口中,我们可以对主题的线框形状、色彩、线条进行自定义。

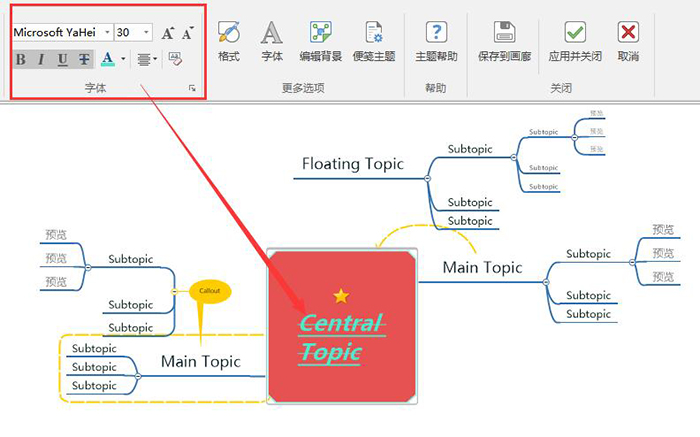
同时还能编辑主题文字的字体、字号、排列方式等内容。

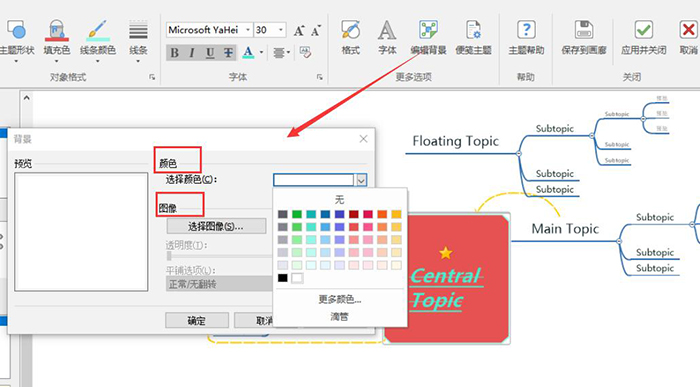
点击编辑背景的按钮,也能为导图添加相应的背景。可以选择纯色填充或是导入图片作为背景。

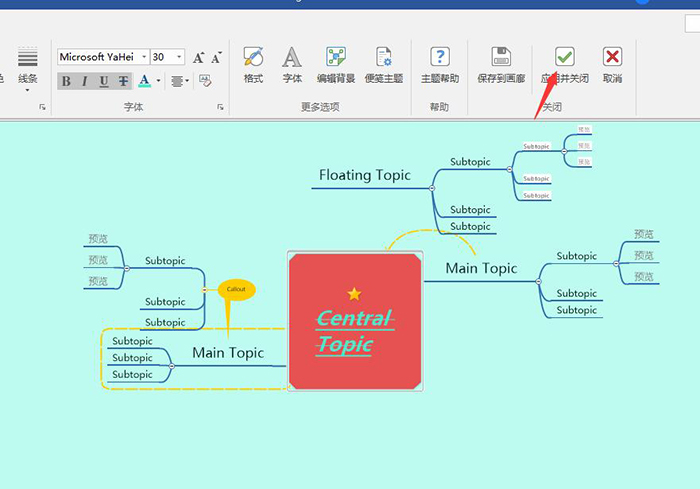
设置完成后,大家不要忘记点击右侧的应用并关闭,这样我们刚刚的设置才能生效。

以上,就是MindManager软件中设计功能的应用方法介绍了。通过编辑导图布局和主题的样式,能够呈现出不同的视觉效果。大家可以根据自己的需求进行选择或是自定义主题,从而满足不同的使用环境。
作者:吴朗
展开阅读全文
︾