
发布时间:2021-12-24 13: 59: 41
品牌型号:华硕K555L
系统:Windows10系统64位
软件版本:MindManager 21
架构图是常见的反映组织结构关系的图表之一,能够形象地表现出组织流程中的上下关系和内部各机构之间的关系。今天,我就使用MindManager这款思维导图软件,向大家演示一下架构图的绘制方法。
一、架构图的作用
在工作过程中,当目标需求模糊不明确时,就会对接下来的工作进程产生影响。通过梳理产品的业务流程,构建完整的产品架构图,就能将模糊的需求转化为清晰的工作目标。一张清晰的架构图不仅能够促进团队协作、增强成员沟通,同时还能为工作实践提供指导和借鉴价值。
而在绘制架构图之前,需要先进行一定的梳理,将其中的层级关系和元素思考清楚,进而才能制作出优质的架构图。接下来,我就向大家演示一下,如何使用MindManager绘制架构图。
二、如何使用思维导图软件画架构
1、文件选项卡
如图1所示,进入MindManager的软件界面,点击菜单栏中的“文件”选项卡命令。

2.新建—模板主页
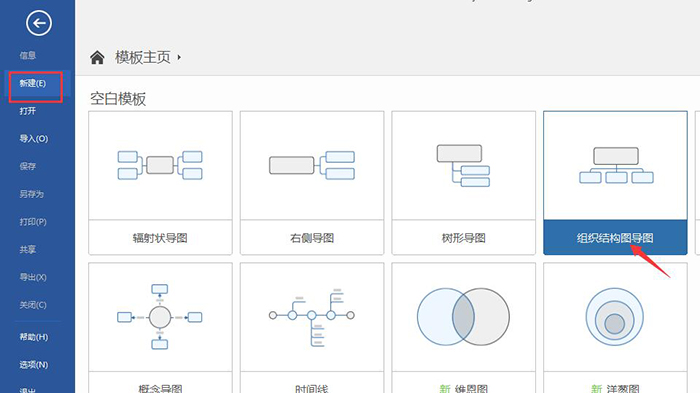
进入“文件”选项卡的操作界面,点击左侧工具栏中的“新建”命令,并在空白模板中选择“组织结构图导图”的模板类型。

3.插入副主题1
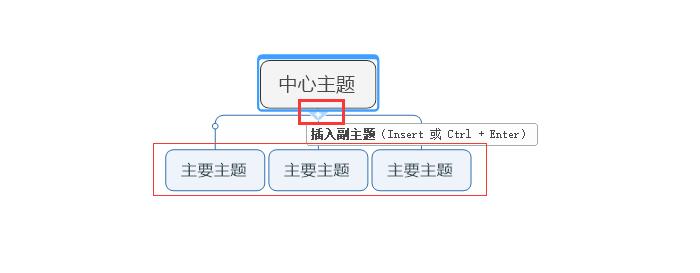
进入软件的主界面,点击中心主题框四周的“+”号按钮,添加若干个副主题文本框,可以直接使用快捷键“Ctrl+Enter”。

4.插入副主题2
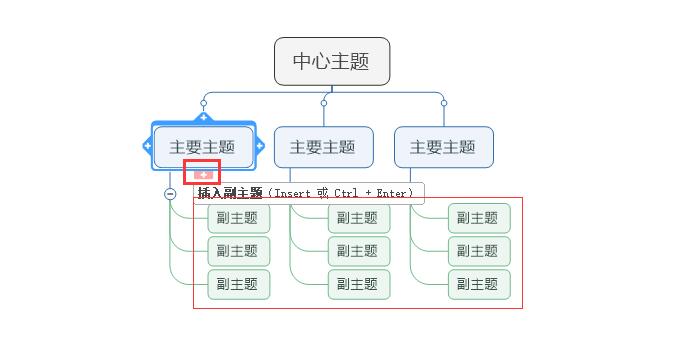
如图4所示,使用同样的方法,点击“主要主题”文本框四周的“+”号按钮,可以插入“副主题”文本框。

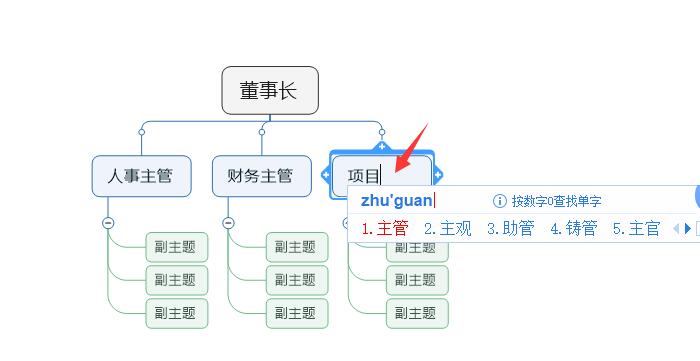
5.编辑文本
大致的导图架构创建完成后,双击文本框,输入对应的文本信息即可。

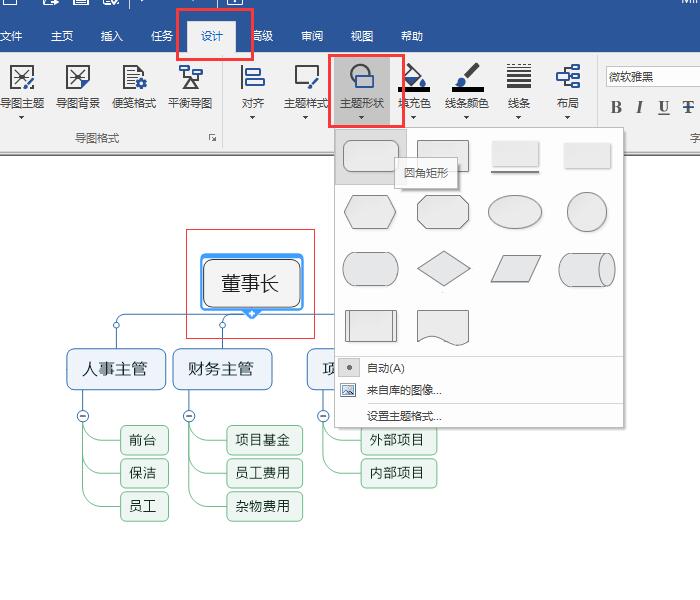
6.设计—主题形状
文本信息填写完成后,切换到“设计”选项卡界面,使用“主题形状”工具,可以改变文本框的样式。

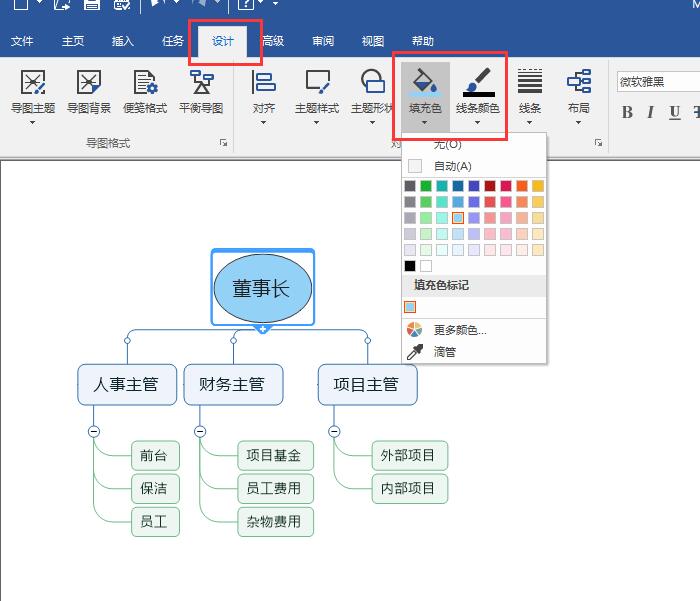
7.设计—填充色和线条颜色
如图7所示,使用“填充色和线条颜色”工具,可以改变文本框内部和线条的颜色。

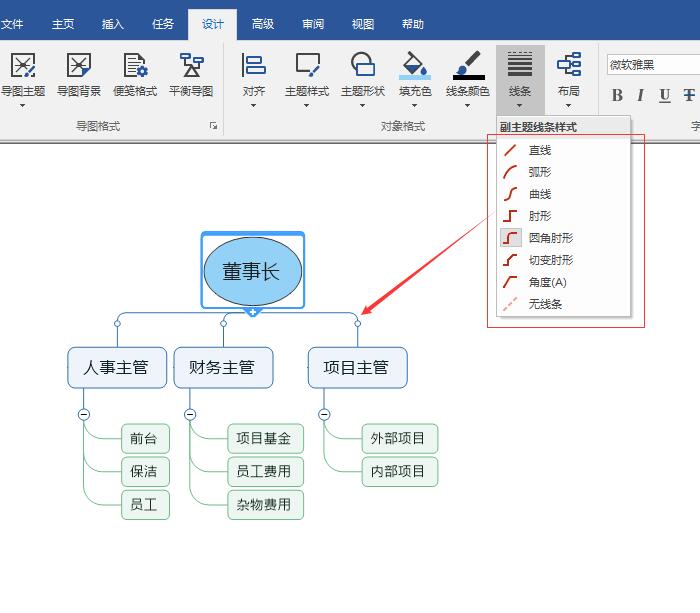
8.设计—线条
如图8所示,使用“线条”工具,能够改变文本框之间连接线的样式。

9.设计—布局工具
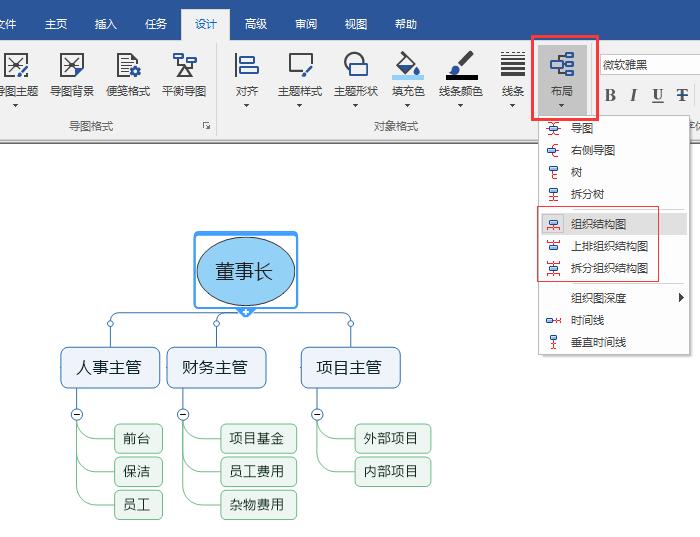
打开右侧的“布局”工具的下拉列表,可以选择架构图的布局格式,其中包括“组织结构图、上排组织结构图和拆分组织结构图”等样式,点击即可改变导图布局。

以上,就是使用MindManager绘制架构图的全过程了。怎么样,大家都学会了吗?如需了解更多关于MindManager的详细介绍和使用教程,敬请访问MindManager中文网站。
作者:吴朗
展开阅读全文
︾