
发布时间:2016-09-18 17: 30: 44
很多人在刚接触电子思维导图的时候,不知道该如何下手。其实,电子思维导图和手绘都是思维的拓展、展现,各有各的优势,但是其本质是相同的。在制作的过程中切忌不要脱离思维的轨迹。MindManager思维导图软件为用户提供了很多思维导图模板,可以直接拿来使用,但是对于新手来讲,按部操作可能来的更易掌握。
MindManager思维导图软件由中心主题、主题、子主题、浮动主题、标注主题、边界、关联线等模块构成,下面,我们一起来看看MindManager思维导图制作全过程:
首先,在MindManager中,选择“文件”>“新建”,点击选择合适的空白模板,本文选择“放射状导图”。新建的导图中默认创建中心主题。选中添加中心主题内容。

MindManager中有很多添加相应主题的工具,但是最快的方法还是使用快捷方式:
添加主题,使用Enter键 ;
添加子主题,使用Ctrl+Enter(或Insert)键;
添加标注主题,使用Ctrl+shift+enter键;
添加浮动主题,双击导图空白处;还有其他等快捷键,小伙伴们自己多了解使用,熟练了做图自然就快了。

注释:如果相应的主题内容有点很长,可以使用Shift+Enter键进行换行;如果有不需要的主题,可以选中使用Delete键删除。
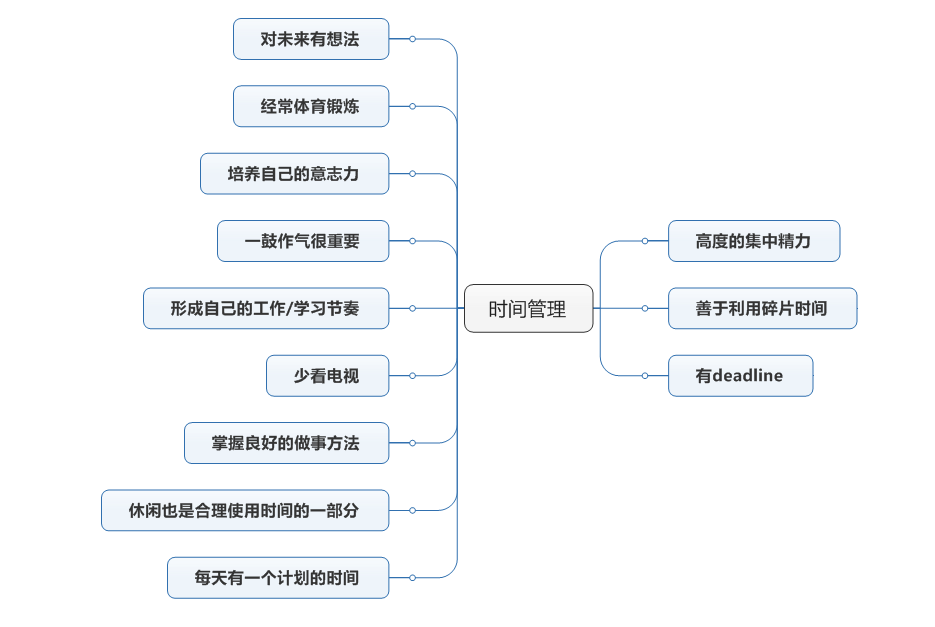
本文绘制的思维导图并没有将所有的主题形式涉及到,其中浮动主题,常用于给整个导图做一个整体说明,也可以直接链接到其他相关网站。而标注主题,常用于提示该主题或者做额外说明。
1).平衡导图
上面我们在创建主题的时候回发现,主题的分布样式是右边三个其余的都默认分布在左侧的,可能对于本导图来讲这样的分布样式并不是很合适,想平衡导图?不要手动拖动了,MindManagger为用户提供了导图一键平衡的快捷工具。
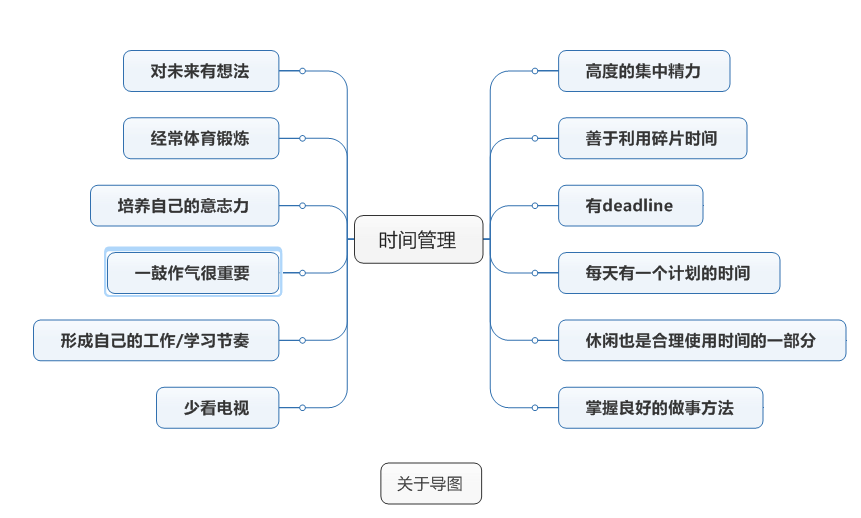
在“设计”菜单栏中,选择单击“平衡导图”,所创建的导图将自动分布均匀:

2).添加图标/图片、超链接
通过添加图片、图标,可以凸显主题关键内容,也可以美化导图,MindManager软件为用户提供了很多可选的图片、图标,当然你也可以选择添加外部图片、图标。
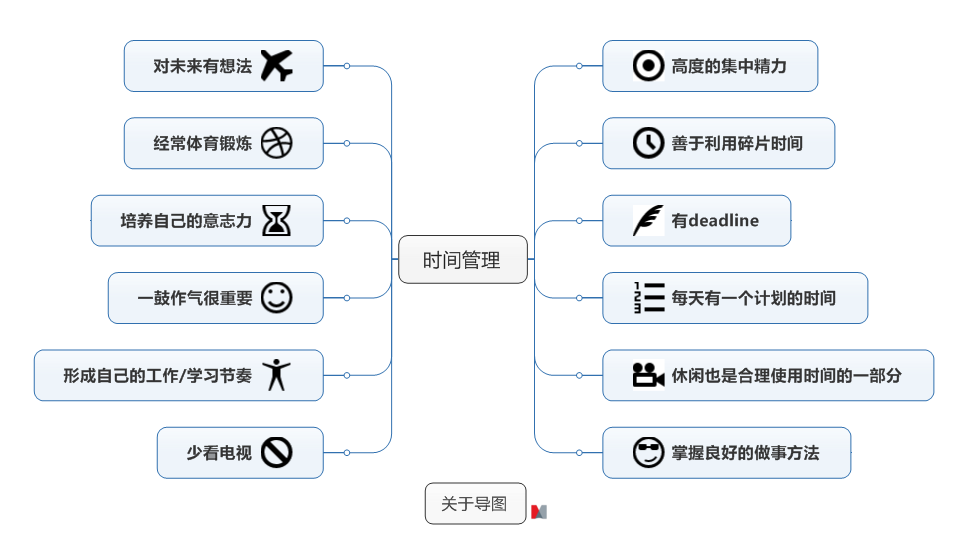
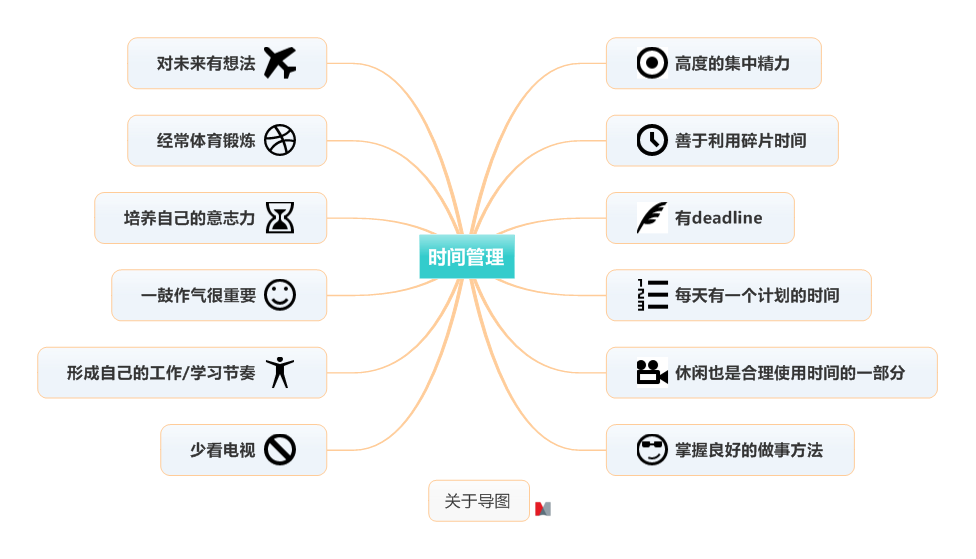
选中相应主题,选择“插入”>“图片”>选择相应的图标添加方式,本文选择“从资源库插入图片”,采用相同的方式,为每个主题添加相应的图标/图片;超链接的添加,选中“关于导图”浮动主题,选择“插入”>“链接”,在打开的对话框输入相应的链接地址即可。

除了链接、图片,我们还可以添加附件、备注、标签、提醒以及任务信息等等。添加完成是这样的:

3).调整、美化中心主题/主题/浮动主题
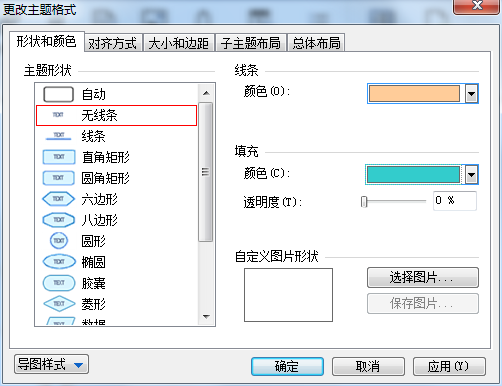
①.选中中心主题右击,选择“格式化主题”,修改形状为无线条,填充颜色为浅绿色,线条颜色为棕褐色,然后应用。

②.然后修改图片与文字的对齐方式,点击应用;
③.接下来是大小和边距,这里如果不确定可以先应用查看下效果再调整,然后应用; 子主题布局,如果想让主题从中间伸出,要选择线条锚点为居中,选择线条为“弧线”,修改完成后应用。
④.最后,在“总体布局”中,调整线条的粗细。
⑤.选中中心主题,右击会出现字体修改相关工具窗口,修改主题字体为微软雅黑、16号大小等。
中心主题颜色可以直接在设计中修改字体为白色,全部调整完成效果如下:

用上述同样的方式去调整美化其他相应的主题,其中颜色、大小、字体等都可以自由调整:

以上就是这幅导图的制作全过程,当然有很多思维导图会添加背景、填充颜色等其他元素,这里就不一一给大家介绍了,往后涉及到会给大家提的,你们可以自己动手试试。
更多关于MindManager思维导图的使用技巧及相关内容,欢迎至MindManager教程查询。
展开阅读全文
︾